Okay, so I wanted to talk a bit about my dive into Jennifer Sterling’s work. It wasn’t like I just woke up one day and decided this; it sort of happened gradually.

Getting Started
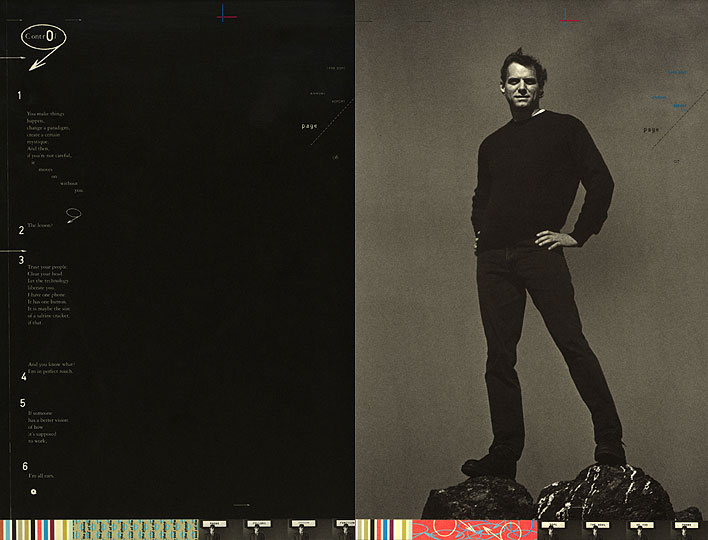
I first bumped into her designs, I think it was online somewhere, maybe scrolling through design inspiration sites. What really grabbed me was how dense and layered everything looked. It wasn’t clean and minimal; it felt really tactile, almost like you could touch the textures through the screen. It had this complex, almost chaotic energy, but it still felt intentional, you know? Not just random.
So, my first step was just looking. A lot. I tried to find as many examples of her work as I could. Posters, branding, book covers, whatever. I just soaked it in, trying to figure out the common threads. What made it look like her stuff?
Breaking It Down
After a while of just staring, I started trying to break down the elements I kept seeing:
- Layering: This was the big one. Images on top of images, text woven in, textures over everything. Nothing seemed to sit flat; it all had depth.
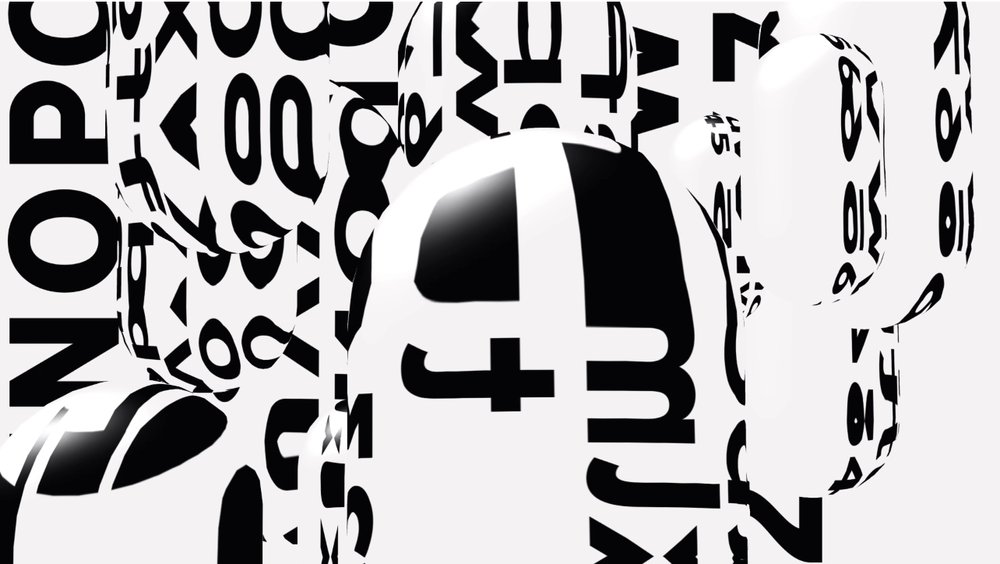
- Typography: The type wasn’t just there to be read; it was a graphic element itself. Often distressed, broken, overlapping, played with in terms of scale and weight. It felt very experimental.
- Texture: Gritty, noisy, sometimes like scanned paper or fabric, sometimes like digital noise. It gave everything that worn, tactile feel I mentioned.
- Color: Often muted palettes, but used in really interesting, complex ways with subtle shifts and overlays.
It seemed like a mix of digital and maybe even some analog techniques, like scanning or physical manipulation before bringing it into the computer. That’s what I guessed, anyway.
Trying It Myself
Naturally, the next step was to try and replicate some of that vibe myself. I wasn’t aiming to copy directly, but more to understand the process by doing. Fired up Photoshop and Illustrator, mostly Photoshop because of the textures and layering capabilities.

I started just messing around. I grabbed some photos I had, scanned some old book pages for texture, found some typefaces that felt like they could be roughed up a bit. Then I just started layering things.
Man, it was harder than it looked. My first few attempts were just… muddy. A mess. Getting that balance between complexity and clarity, making the chaos feel controlled, that was the real challenge. It’s easy to just throw stuff onto a canvas, but making it work together, having the layers interact in an interesting way without just becoming visual noise? That took trial and error.
I played a lot with blend modes – multiply, overlay, screen – seeing how layers would interact. I used masks extensively to reveal parts of layers underneath. I experimented with distressing text, using brushes, filters, and displacement maps to make it look less perfect, more organic.
I spent hours just nudging things around, changing opacities, adding noise, taking it away again. It was a very iterative process. Sometimes I’d overlay text really large, then make it semi-transparent, so it became part of the background texture. Other times I’d use small, almost illegible type as a graphic detail.
What I Learned
Going through this whole process taught me a lot. Mostly, it gave me a huge appreciation for the skill involved in making something look so effortlessly complex. It’s not random; there’s a structure underneath, even if it’s not immediately obvious. It also made me much more comfortable with imperfection in design, using texture and “dirt” intentionally.

I definitely find myself thinking more about layering and texture in my own work now, even if the final style is different. Just understanding how those elements can add depth and interest was super valuable. It was a really worthwhile exercise, just digging into someone’s unique style and trying to figure it out hands-on.